
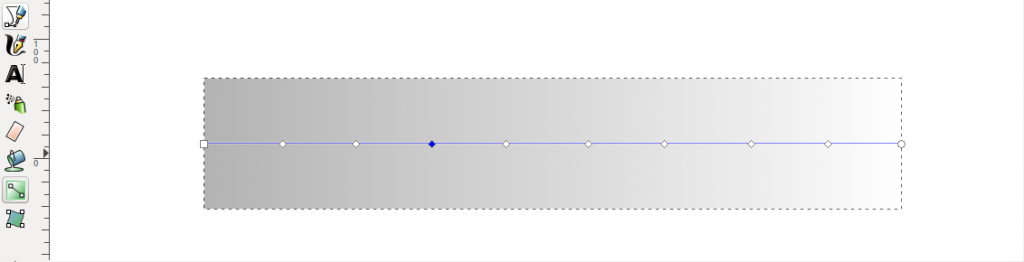
Shift +drag around stops to add them to selection.Press Ctrl + A to select all stops in the selected objects.Add a stop to the selected stops by Shift +click.Shortcuts for working with multiple stop selections are generally modeled on the Node tool. More than one gradient stop can be selected at a time. To delete a stop, just press the Backspace key. You can move this handle to adjust the position of this stop. percentage of the radius).Ĭlick in the swatch to set the color. All new color stops in between will inherit original fill color, but have various opacity depending on position of each color stops on the gradient line (i.e. To have more than two colors on a gradient, just double-click on the gradient base path to make a new handle (stop) appear.īy default first and last color stops have fill color that matches original flat color fill of the object, but opacity drops from 100% to 0% accordingly. Once a gradient is created it is automatically saved in the drop-down list of the Gradient Tool Options bar so that it can be easily reused on other shapes. To move the placement of a radial gradient in the object, drag the square handle. When the radius is the same for both circle handle, the gradient is perfectly circular. Three handles are available : the square one is the center of the gradient, and the circle ones change the radius of the gradient. Radial gradients work as colored circles with the color transition beginning at the center. The two handles can now be used to change the color (select each one and choose the color for it from the fill and stroke dialog) or move and change the gradient direction. Two handles now appear: the handle of the beginning is square and the end is a circle.

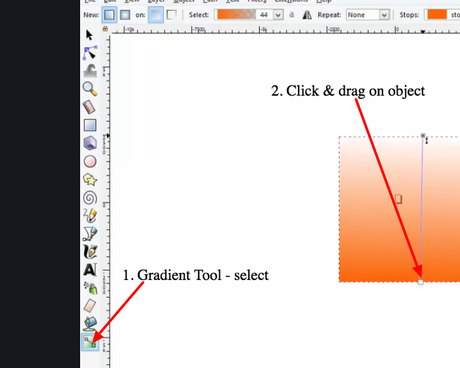
Just click where the gradient should begin, hold and drag, and release where it should end. Linear gradients transition the color change from one point to another in a straight line. To invoke, either click the Gradient Tool icon or press Ctrl + F1. The gradient can be set in the Fill and in the Stroke Paint dialog to replace of any other type of coloration. You can drag these handles directly in the drawing, to interactively adjust gradient positions. Any number of selected objects can simultaneously display handles and direction lines for the linear and radial gradients in their fills or strokes. It can be used on any shape, closed or opened, as a fill or a stroke (applied separately). The problem with trying to apply a gradient across multiple objects in Illustrator is that by default, Illustrator applies the gradient to each individual object, rather than the grouping of objects as a whole: Instead of applying a single gradient across all of the objects, Illustrator create individual gradients for each object.The Gradient Tool allows the progressive passage of one color to another (or multiple others) in an object. The same thing also happens if you Group your objects together or Unify them using the Pathfinder. What if we just want a single gradient that spans across the entirety of objects though, as if it were a single object? This is where Compound Paths come into play. In short, a Compound Path is the result of taking multiple objects and unifying them together into a single object.

This differs from grouping and Pathfinder operations in that this method is more final, whereas groups and unified objects are non-destructive and can be separated at any time. In order to make Illustrator apply a single gradient across multiple objects, as if it were a single object, you’ll have to make them into a compound path first.

To do this, select all of your objects and navigate to Object > Compound Path > Make. Once applied, nothing will visibly change on your screen. However, the objects will now be unified together as if they were a single object, which will allow us to apply a single gradient to them. Now that you’ve created a compound path, you can apply your gradient across multiple objects in Illustrator as if it were a single object. Simply add your gradient as you normally would: For this example, I applied a linear gradient. As indicated by the single gradient handle, it is spanning the entirety of every object.Īs you can see, there is now a single gradient that spans across all of the objects. One important consideration to keep in mind whenever you create compound paths is that this is a process that’s difficult to undo.


 0 kommentar(er)
0 kommentar(er)
